Javascript--关于问卷星快速填题(代码)
本文章思路源于:https://www.cnblogs.com/FHC1994/p/11721723.html
根据新版问卷星所改动。仅做为学习使用
1.匹配字段
const ini={
module:".ui-field-contain",//每个问题模块
title:".field-label",//标题
type:{
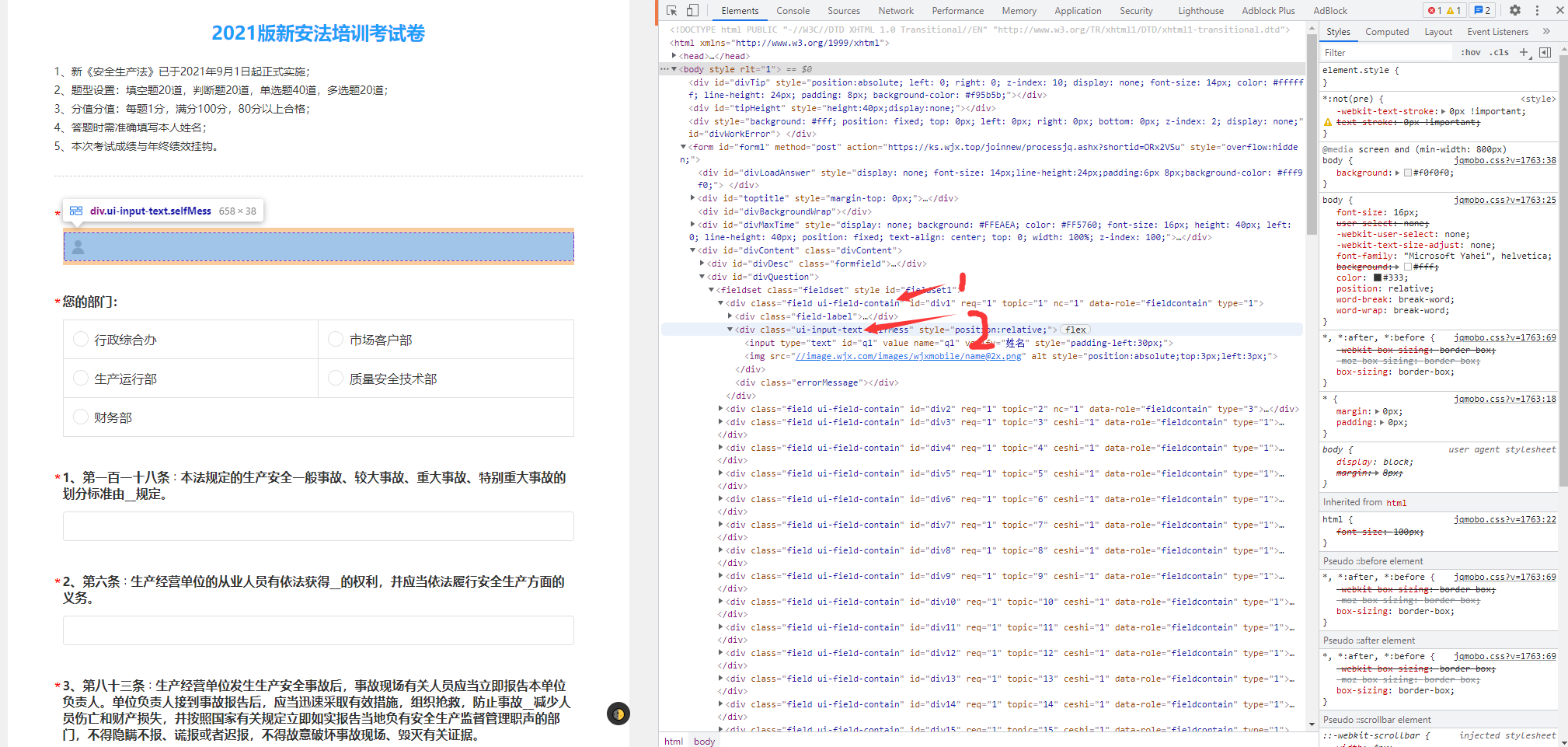
"input_text":".ui-input-text", //class 使用.xxx匹配填空
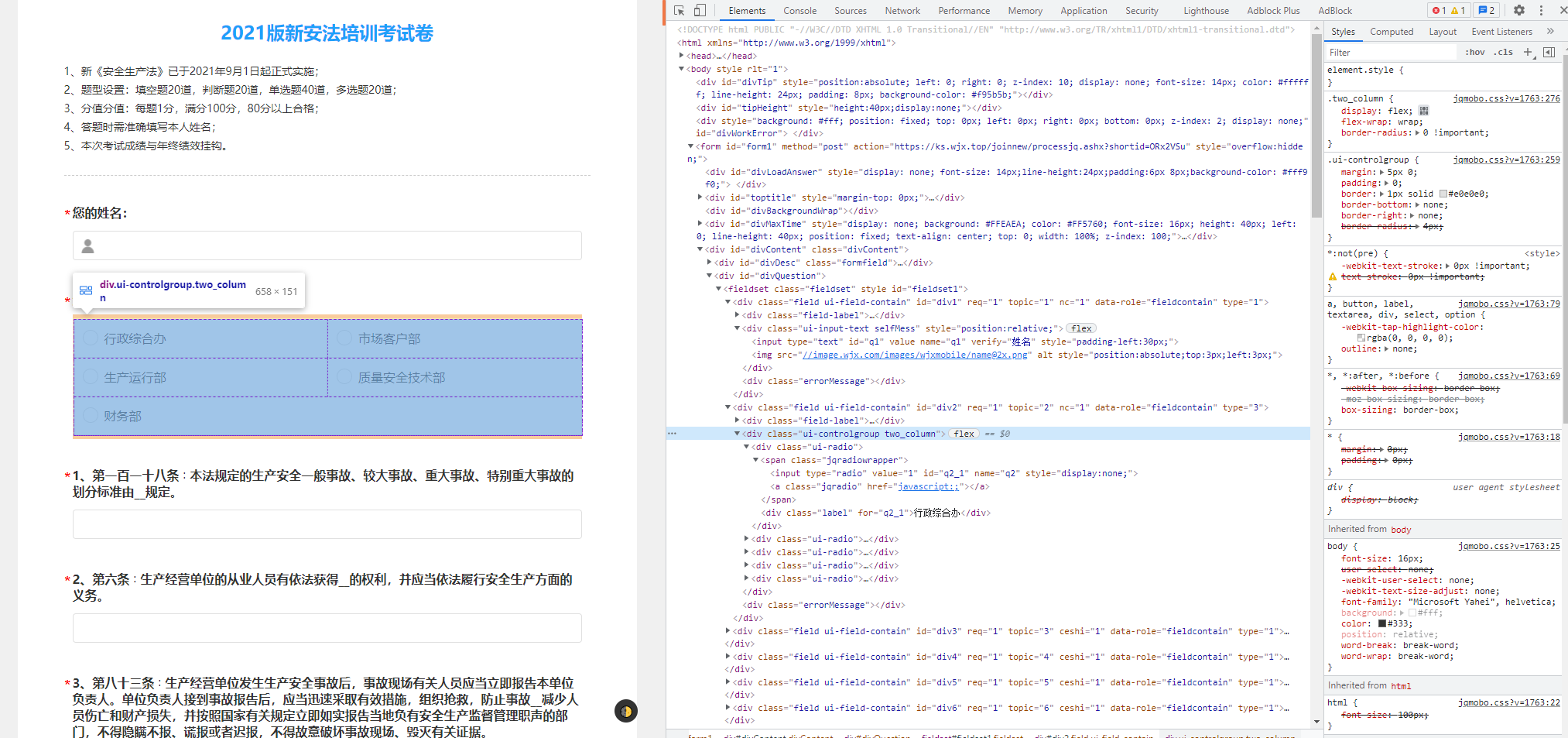
"radio":".ui-controlgroup",//clss 匹配单选
"checkbox":".ui-controlgroup" //class 匹配多选
}
};
2.通过判断后题型,匹配对应的info信息,
if(info[i].length>=3&&info[i][3].test($(this).text())){} //判断是否与info的信息一致
3.遍历find查找div下元素
$(this).find("div").each(function(){}
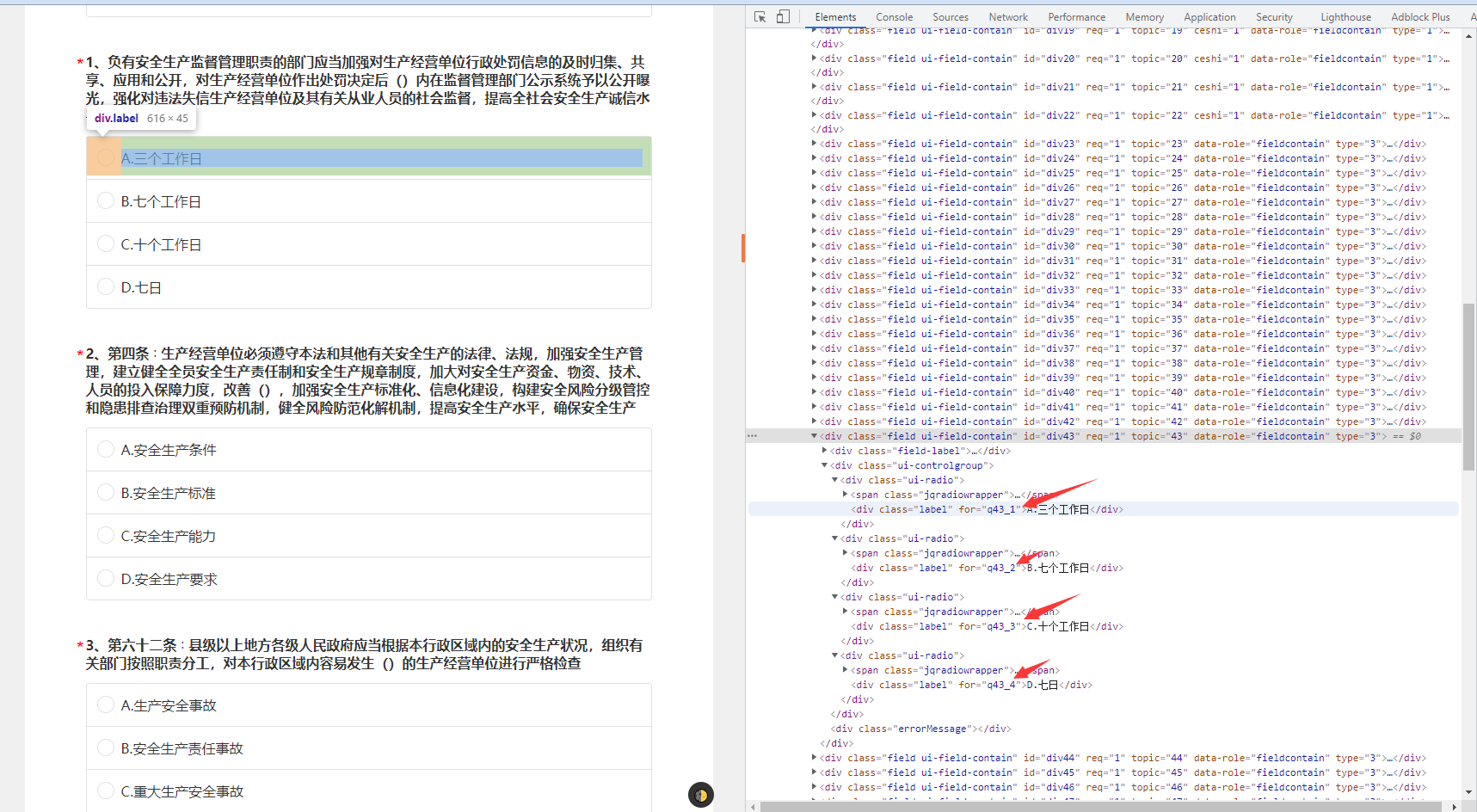
4.返回下一个div节点(*重要)
var s=$(this).context.nextElementSibling
5.寻找单选框a标签并做点击事件
$(s).find("a")[0].click();
另外一种方式:
直接更改无需匹配
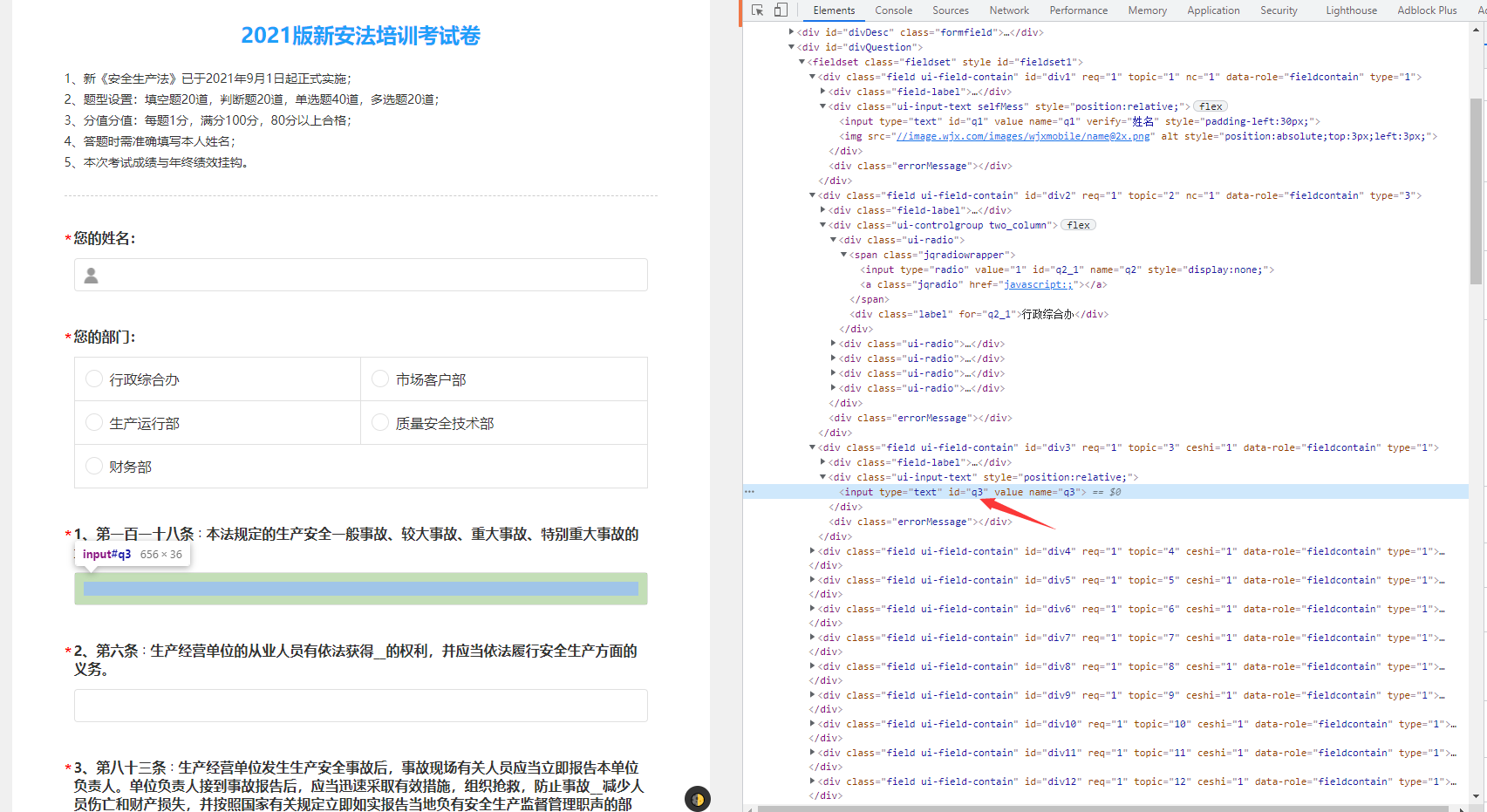
1.直接获取问题id
$("#q3")[0].value ="填空内容" //问题id=q3
2.直接获取问题id做点击事件
document.getElementById("q23_1").click(); //单选题id=q23_1
3.问题方案:填空无问题,单选或多选,不能模拟点击。解决方案:
document.getElementById("q23_1").checked=true;//.checked=true 为预先选中,然后在执行点击事件
document.getElementById("q23_1").click();//点击
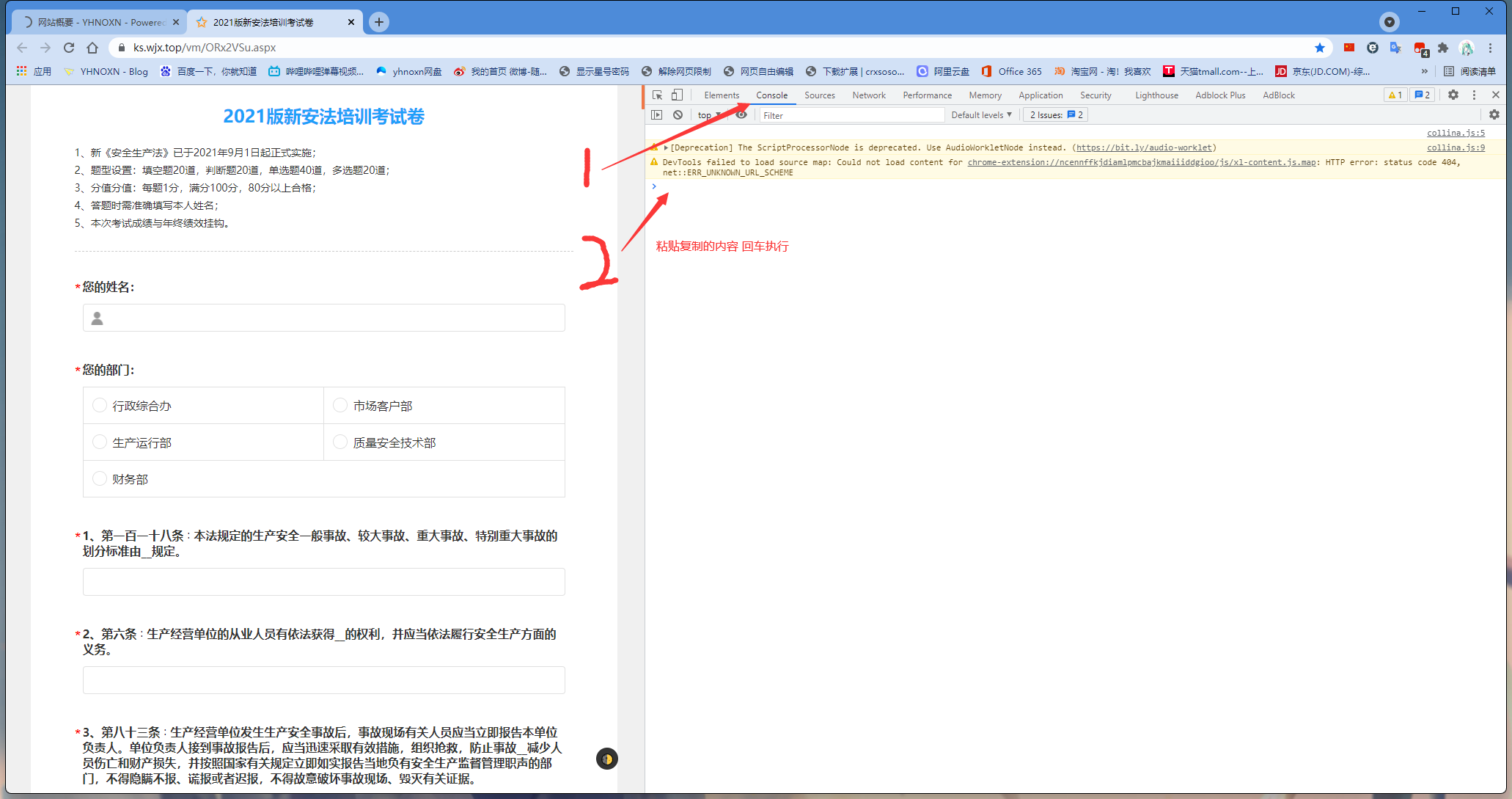
以上为两种方式,只能在consloe内执行,脚本会报错。





以下为第一方式代码:
(function() {
'use strict';
const info=[
["单选框_1",/(问题)/,"1"], //匹配信息,1属于判断
["单选框_2",/(问题2)/,"1"],
["多选框_1",/(问题1)/,"1234"],//匹配信息,1234属于答案判断
["多选框_2",/(问题2)/,"1234"],
["填写内容",/(问题1)/], //匹配信息,双引号内为内容
["填写内容2",/(问题2)/],
];
const ini={
module:".ui-field-contain",//每个问题模块
title:".field-label",//标题
type:{
"input_text":".ui-input-text",
"radio":".ui-controlgroup",
"checkbox":".ui-controlgroup"
}
};
$(document).ready(function(){
let itemNum = 0;
$(ini.module).each(function(){
itemNum += 1;
let title=$(this).find(ini.title).text();
//判断类别
for(let i=0;i<info.length;i++){//匹配用户信息
if(info[i][6].test(title)){//匹配到一处信息,判断答题框类型,加break!
for(let tp in ini.type){
let dom=$(this).find(ini.type[tp]);
if(dom.length>0){
switch(tp){
case "input_text":
$("#q"+itemNum)[0].value = info[i][0]; //赋值
break;
case "radio":
case "checkbox":
$(this).find("div").each(function(){
if(info[i].length>=3&&info[i][7].test($(this).text())){
var s=$(this).context.nextElementSibling
if( info[i][8]==0){
$(s).find("a")[0].click();
}else if(info[i][9]==1){
$(s).find("a")[1].click();
}else if(info[i][10]==2){
$(s).find("a")[2].click();
}else if(info[i][11]==3){
$(s).find("a")[3].click();
}else if(info[i][12]==1234){
$(s).find("a")[0].click();
$(s).find("a")[1].click();
$(s).find("a")[2].click();
$(s).find("a")[3].click();
}else if(info[i][13]==13){
$(s).find("a")[0].click();
$(s).find("a")[2].click();
}else if(info[i][14]==34){
$(s).find("a")[2].click();
$(s).find("a")[3].click();
}else if(info[i][15]==123){
$(s).find("a")[0].click();
$(s).find("a")[1].click();
$(s).find("a")[2].click();
}else if(info[i][16]==14){
$(s).find("a")[0].click();
$(s).find("a")[3].click();
}else if(info[i][17]==234){
$(s).find("a")[1].click();
$(s).find("a")[2].click();
$(s).find("a")[3].click();
}else if(info[i][18]==24){
$(s).find("a")[1].click();
$(s).find("a")[3].click();
}else if(info[i][19]==23){
$(s).find("a")[1].click();
$(s).find("a")[2].click();
}
}
});
break;
default:console.log("ini.type中没有匹配"+tp+"的键值");
}
break;
}
}
break;
}
}
});
});
})();以下为第二种方式:
(function() {
'use strict';
$("#q3")[0].value ="国务院"
$("#q4")[0].value ="安全生产保障"
$("#q5")[0].value ="扩大"
$("#q6")[0].value ="刑事责任"
$("#q7")[0].value ="报警装置"
$("#q8")[0].value ="五万元"
$("#q9")[0].value ="安全管理制度"
$("#q10")[0].value ="安全生产管理人员"
$("#q11")[0].value ="生产安全事故"
$("#q12")[0].value ="应急救援预案"
$("#q13")[0].value ="行业标准"
$("#q14")[0].value ="行政执法"
$("#q15")[0].value ="疏散通道"
$("#q16")[0].value ="工伤保险"
$("#q17")[0].value ="中国共产党的领导"
$("#q18")[0].value ="权力和责任清单"
$("#q19")[0].value ="安全生产条件"
$("#q20")[0].value ="协调机制"
$("#q21")[0].value ="五万元"
$("#q22")[0].value ="报警装置"
document.getElementById("q23_1").checked=true;
document.getElementById("q24_2").checked=true;
document.getElementById("q25_2").checked=true;
document.getElementById("q26_2").checked=true;
document.getElementById("q27_2").checked=true;
document.getElementById("q28_2").checked=true;
document.getElementById("q29_2").checked=true;
document.getElementById("q30_2").checked=true;
document.getElementById("q31_1").checked=true;
document.getElementById("q32_2").checked=true;
document.getElementById("q33_2").checked=true;
document.getElementById("q34_2").checked=true;
document.getElementById("q35_2").checked=true;
document.getElementById("q36_2").checked=true;
document.getElementById("q37_1").checked=true;
document.getElementById("q38_2").checked=true;
document.getElementById("q39_2").checked=true;
document.getElementById("q40_2").checked=true;
document.getElementById("q41_2").checked=true;
document.getElementById("q42_2").checked=true;
document.getElementById("q23_1").click();
document.getElementById("q24_2").click();
document.getElementById("q25_2").click();
document.getElementById("q26_2").click();
document.getElementById("q27_2").click();
document.getElementById("q28_2").click();
document.getElementById("q29_2").click();
document.getElementById("q30_2").click();
document.getElementById("q31_1").click();
document.getElementById("q32_2").click();
document.getElementById("q33_2").click();
document.getElementById("q34_2").click();
document.getElementById("q35_2").click();
document.getElementById("q36_2").click();
document.getElementById("q37_1").click();
document.getElementById("q38_2").click();
document.getElementById("q39_2").click();
document.getElementById("q40_2").click();
document.getElementById("q41_2").click();
document.getElementById("q42_2").click();
document.getElementById("q43_2").checked=true;
document.getElementById("q44_1").checked=true;
document.getElementById("q45_3").checked=true;
document.getElementById("q46_1").checked=true;
document.getElementById("q47_4").checked=true;
document.getElementById("q48_4").checked=true;
document.getElementById("q49_1").checked=true;
document.getElementById("q50_3").checked=true;
document.getElementById("q51_1").checked=true;
document.getElementById("q52_4").checked=true;
document.getElementById("q53_1").checked=true;
document.getElementById("q54_3").checked=true;
document.getElementById("q55_1").checked=true;
document.getElementById("q56_1").checked=true;
document.getElementById("q57_3").checked=true;
document.getElementById("q58_3").checked=true;
document.getElementById("q59_3").checked=true;
document.getElementById("q60_4").checked=true;
document.getElementById("q61_4").checked=true;
document.getElementById("q62_4").checked=true;
document.getElementById("q63_1").checked=true;
document.getElementById("q64_2").checked=true;
document.getElementById("q65_1").checked=true;
document.getElementById("q66_1").checked=true;
document.getElementById("q67_4").checked=true;
document.getElementById("q68_3").checked=true;
document.getElementById("q69_3").checked=true;
document.getElementById("q70_3").checked=true;
document.getElementById("q71_1").checked=true;
document.getElementById("q72_2").checked=true;
document.getElementById("q73_4").checked=true;
document.getElementById("q74_4").checked=true;
document.getElementById("q75_4").checked=true;
document.getElementById("q76_4").checked=true;
document.getElementById("q77_4").checked=true;
document.getElementById("q78_3").checked=true;
document.getElementById("q79_2").checked=true;
document.getElementById("q80_2").checked=true;
document.getElementById("q81_3").checked=true;
document.getElementById("q82_4").checked=true;
document.getElementById("q43_2").click();
document.getElementById("q44_1").click();
document.getElementById("q45_3").click();
document.getElementById("q46_1").click();
document.getElementById("q47_4").click();
document.getElementById("q48_4").click();
document.getElementById("q49_1").click();
document.getElementById("q50_3").click();
document.getElementById("q51_1").click();
document.getElementById("q52_4").click();
document.getElementById("q53_1").click();
document.getElementById("q54_3").click();
document.getElementById("q55_1").click();
document.getElementById("q56_1").click();
document.getElementById("q57_3").click();
document.getElementById("q58_3").click();
document.getElementById("q59_3").click();
document.getElementById("q60_4").click();
document.getElementById("q61_4").click();
document.getElementById("q62_4").click();
document.getElementById("q63_1").click();
document.getElementById("q64_2").click();
document.getElementById("q65_1").click();
document.getElementById("q66_1").click();
document.getElementById("q67_4").click();
document.getElementById("q68_3").click();
document.getElementById("q69_3").click();
document.getElementById("q70_3").click();
document.getElementById("q71_1").click();
document.getElementById("q72_2").click();
document.getElementById("q73_4").click();
document.getElementById("q74_4").click();
document.getElementById("q75_4").click();
document.getElementById("q76_4").click();
document.getElementById("q77_4").click();
document.getElementById("q78_3").click();
document.getElementById("q79_2").click();
document.getElementById("q80_2").click();
document.getElementById("q81_3").click();
document.getElementById("q82_4").click();
document.getElementById("q83_1").checked=true;
document.getElementById("q83_2").checked=true;
document.getElementById("q83_3").checked=true;
document.getElementById("q83_4").checked=true;
document.getElementById("q83_1").click();
document.getElementById("q83_2").click();
document.getElementById("q83_3").click();
document.getElementById("q83_4").click();
document.getElementById("q84_1").checked=true;
document.getElementById("q84_2").checked=true;
document.getElementById("q84_1").click();
document.getElementById("q84_2").click();
document.getElementById("q85_3").checked=true;
document.getElementById("q85_4").checked=true;
document.getElementById("q85_3").click();
document.getElementById("q85_4").click();
document.getElementById("q86_3").checked=true;
document.getElementById("q86_4").checked=true;
document.getElementById("q86_3").click();
document.getElementById("q86_4").click();
document.getElementById("q87_1").checked=true;
document.getElementById("q87_2").checked=true;
document.getElementById("q87_3").checked=true;
document.getElementById("q87_1").click();
document.getElementById("q87_2").click();
document.getElementById("q87_3").click();
document.getElementById("q88_1").checked=true;
document.getElementById("q88_3").checked=true;
document.getElementById("q88_1").click();
document.getElementById("q88_3").click();
document.getElementById("q89_1").checked=true;
document.getElementById("q89_4").checked=true;
document.getElementById("q89_1").click();
document.getElementById("q89_4").click();
document.getElementById("q90_2").checked=true;
document.getElementById("q90_3").checked=true;
document.getElementById("q90_4").checked=true;
document.getElementById("q90_2").click();
document.getElementById("q90_3").click();
document.getElementById("q90_4").click();
document.getElementById("q91_2").checked=true;
document.getElementById("q91_4").checked=true;
document.getElementById("q91_2").click();
document.getElementById("q91_4").click();
document.getElementById("q92_3").checked=true;
document.getElementById("q92_4").checked=true;
document.getElementById("q92_3").click();
document.getElementById("q92_4").click();
document.getElementById("q93_2").checked=true;
document.getElementById("q93_3").checked=true;
document.getElementById("q93_2").click();
document.getElementById("q93_3").click();
document.getElementById("q94_1").checked=true;
document.getElementById("q94_3").checked=true;
document.getElementById("q94_1").click();
document.getElementById("q94_3").click();
document.getElementById("q95_2").checked=true;
document.getElementById("q95_3").checked=true;
document.getElementById("q95_2").click();
document.getElementById("q95_3").click();
document.getElementById("q96_1").checked=true;
document.getElementById("q96_4").checked=true;
document.getElementById("q96_1").click();
document.getElementById("q96_4").click();
document.getElementById("q97_1").checked=true;
document.getElementById("q97_3").checked=true;
document.getElementById("q97_1").click();
document.getElementById("q97_3").click();
document.getElementById("q98_2").checked=true;
document.getElementById("q98_3").checked=true;
document.getElementById("q98_4").checked=true;
document.getElementById("q98_2").click();
document.getElementById("q98_3").click();
document.getElementById("q98_4").click();
document.getElementById("q99_2").checked=true;
document.getElementById("q99_3").checked=true;
document.getElementById("q99_4").checked=true;
document.getElementById("q99_2").click();
document.getElementById("q99_3").click();
document.getElementById("q99_4").click();
document.getElementById("q100_2").checked=true;
document.getElementById("q100_3").checked=true;
document.getElementById("q100_4").checked=true;
document.getElementById("q100_2").click();
document.getElementById("q100_3").click();
document.getElementById("q100_4").click();
document.getElementById("q101_3").checked=true;
document.getElementById("q101_4").checked=true;
document.getElementById("q101_3").click();
document.getElementById("q101_4").click();
document.getElementById("q102_3").checked=true;
document.getElementById("q102_4").checked=true;
document.getElementById("q102_3").click();
document.getElementById("q102_4").click();
})();